Getcond Blogger, Bagaimana cara membuat button link untuk header di Blogger

Siapkan Gambar Header
Pastikan Anda telah memilih dan menyiapkan gambar header yang ingin Anda gunakan. Anda dapat mengunggah gambar ini ke Blogger.
URL Target Image
<b:widget-setting name='displayUrl'>https://blogger.googleusercontent.com/img/a/AVvXsEh4QNW5sR5nM1n3_pYVloi-W0JXtajzhJG0DDzNASjuUzmv-QU3qzuTfrEM5w4vhX5ve8oVA5xxsMPPCZnYC3aOeDMRJIEmydO4o5hyDpLMpJcLgSV7BvhO3j1AczR1eu8K-V2dCMkMOhUmKbcy3qxUNvO5Glk5QJ2Autpqklub_urXoW27COQSTadx4Wg=s1500</b:widget-setting>
Pastikan Anda mengganti URL_TARGET dengan URL yang ingin Anda tautkan dan Teks Tombol dengan teks yang ingin ditampilkan pada tombol tersebut.
Kode HTML Blogger
- Buka Blogger dan masuk ke Dasbor.
- Pilih blog yang ingin Anda edit.
- Pergi ke "Tata Letak" atau "Layout", tergantung pada versi Blogger yang Anda gunakan.
- Pilih elemen "Header" untuk mengeditnya.
- Temukan kode HTML yang mengatur gambar header dan tambahkan kode tombol di atasnya. Pastikan kode tombol ada di dalam elemen yang sama dengan gambar header.
<!-- Image header -->
<div class='g3-content' style='max-width:1600px'>
<b:section class='g3-display-container g3-wide' id='imageheader' name='header' showaddelement='true'>
<b:widget cond='data:view.isHomepage' id='Image1' locked='true' title='Image header' type='Image' version='1'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>https://blogger.googleusercontent.com/img/a/AVvXsEh4QNW5sR5nM1n3_pYVloi-W0JXtajzhJG0DDzNASjuUzmv-QU3qzuTfrEM5w4vhX5ve8oVA5xxsMPPCZnYC3aOeDMRJIEmydO4o5hyDpLMpJcLgSV7BvhO3j1AczR1eu8K-V2dCMkMOhUmKbcy3qxUNvO5Glk5QJ2Autpqklub_urXoW27COQSTadx4Wg=s1500</b:widget-setting>
<b:widget-setting name='displayHeight'>1000</b:widget-setting>
<b:widget-setting name='sectionWidth'>870</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='displayWidth'>1500</b:widget-setting>
<b:widget-setting name='link'>false</b:widget-setting>
<b:widget-setting name='caption'>myblog</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content'>
<b:tag cond='data:link' expr:href='data:link' name='a'>
<img class='g3-image' expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</b:tag>
<div class='g3-display-topmiddle g3-center g3-padding-48'>
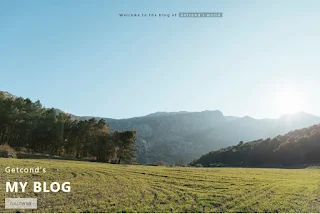
<h6>Welcome to the blog of <span class='g3-tag g3-opacity g3-blue-grey'>Getcond's world</span></h6>
</div>
<div class='g3-display-bottomleft g3-padding-large'>
<h1 class='g3-text-white g3-hide-small'>Getcond's</h1>
<h1 class='g3-jumbo g3-text-white g3-hide-small'><b>MY BLOG</b></h1>
<h6><button class='g3-button g3-white g3-padding-large g3-large g3-opacity g3-hover-opacity-off' onclick='document.getElementById('Follower1').style.display='block''>FOLLOW ME</button></h6>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
Gaya CSS
Tambahkan kode CSS untuk menyesuaikan gaya tombol. Berikut contoh sederhana:
<style>
<!-- CSS Header Image -->
*, ::before, ::after {
box-sizing: inherit;
}
.g3-content {
margin-left: auto;
margin-right: auto;
}
.g3-display-container {
position: relative;
}
.g3-wide {
letter-spacing: 4px;
}
.section {
margin: 0 !important;
}
.g3-image {
max-width: 100%;
height: auto;
}
img {
vertical-align: middle;
border-style: none;
}
.g3-padding-48 {
padding-top: 48px !important;
padding-bottom: 48px !important;
}
.g3-center {
text-align: center !important;
}
.g3-display-topmiddle {
position: absolute;
left: 50%;
top: 0;
transform: translate(-50%,0%);
-ms-transform: translate(-50%,0%);
}
.g3-blue-grey {
color: #fff !important;
background-color: #607d8b !important;
}
.g3-opacity {
opacity: 0.60;
}
.g3-tag {
background-color: #000;
color: #fff;
display: inline-block;
padding-left: 8px;
padding-right: 8px;
text-align: center;
}
.g3-padding-large {
padding: 12px 24px !important;
}
.g3-display-bottomleft {
position: absolute;
left: 0;
bottom: 0;
}
.g3-text-white, .g3-hover-text-white:hover {
color: #fff !important;
}
h1, h2, h3, h4, h5, h6 {
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
h1 {
font-size: 36px;
}
.g3-jumbo {
font-size: 64px !important;
}
button::-moz-focus-inner, [type="button"]::-moz-focus-inner, [type="reset"]::-moz-focus-inner, [type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
.g3-white, .g3-hover-white:hover {
color: #000 !important;
background-color: #fff !important;
}
.g3-padding-large {
padding: 12px 24px !important;
}
.g3-large {
font-size: 18px !important;
}
.g3-opacity, .g3-hover-opacity:hover {
opacity: 0.60;
}
.g3-button {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.g3-button {
border: none;
display: inline-block;
padding: 8px 16px;
vertical-align: middle;
overflow: hidden;
text-decoration: none;
color: inherit;
background-color: inherit;
text-align: center;
cursor: pointer;
white-space: nowrap;
}
button, [type="button"], [type="reset"], [type="submit"] {
-webkit-appearance: button;
}
button, select {
text-transform: none;
}
button, input {
overflow: visible;
}
button, input, select, textarea, optgroup {
font: inherit;
font-size: inherit;
margin: 0;
}
</style>
Note:
- Pastikan untuk mengganti URL_TARGET dan Teks Tombol sesuai dengan preferensi Anda.
- Sesuaikan gaya CSS sesuai keinginan Anda.
- Simpan perubahan Anda dan tinjau blog Anda untuk memastikan tombolnya sudah ditambahkan dengan benar.
Dengan mengikuti langkah-langkah ini, Anda seharusnya dapat menambahkan tombol tautan di atas gambar header di blog Blogger Anda. Semoga berhasil!
